Difference between revisions of "CSM:Toolbox"
From its-wiki.no
Seraj.Fayyad (Talk | contribs) (→The Citi-Sense-MOB toolbox) |
Seraj.Fayyad (Talk | contribs) (→Widgets) |
||
| Line 313: | Line 313: | ||
This subsection describes, widgets developed by one of project partners and invested in CSM project. | This subsection describes, widgets developed by one of project partners and invested in CSM project. | ||
| − | + | * What is web widgets | |
A widget is a simple, stand-alone simple application that is developed to be used by third party actors. For example, a web portal administrator that need to have plug in stock marked graph info for his company`s web pages. A widget, showing the current trading prices of a company as a graph, would do this. A web widget can be developed using different platforms, such as adobe flash, DHTML and be downloadable applications or code developed using JavaScript, HTML and CSS. | A widget is a simple, stand-alone simple application that is developed to be used by third party actors. For example, a web portal administrator that need to have plug in stock marked graph info for his company`s web pages. A widget, showing the current trading prices of a company as a graph, would do this. A web widget can be developed using different platforms, such as adobe flash, DHTML and be downloadable applications or code developed using JavaScript, HTML and CSS. | ||
| − | + | ||
| + | * Why does it fit this project | ||
We have found that this technology promotes cost reduction, code reuse and fits well with our cross platform and toolbox approach. For instance, hosting the code for a widget visualizing sensor data, allows it to be used on mobile apps and web pages regardless of their primary implementation language. This standalone code also gives third party app developers and web portal administrators an easy way to use and display data. | We have found that this technology promotes cost reduction, code reuse and fits well with our cross platform and toolbox approach. For instance, hosting the code for a widget visualizing sensor data, allows it to be used on mobile apps and web pages regardless of their primary implementation language. This standalone code also gives third party app developers and web portal administrators an easy way to use and display data. | ||
| − | + | * Example of use | |
For a web portal administrator to use the widgets in this project on a web page, the web page needs to reference the code for the widget and alternatively its style and related libraries. | For a web portal administrator to use the widgets in this project on a web page, the web page needs to reference the code for the widget and alternatively its style and related libraries. | ||
| − | <script src="http://citisense.u-hopper.com/widgets/sensors/jquery.sensor.statistics.js"></script> | + | |
| − | <link rel="stylesheet" href="http://citisense.u-hopper.com/widgets/sensors/common.css"> | + | <script src="http://citisense.u-hopper.com/widgets/sensors/jquery.sensor.statistics.js"></script> |
| − | <link rel="stylesheet" href="http://citisense.u-hopper.com/js/vendor/highcharts/highcharts.js"> | + | <link rel="stylesheet" href="http://citisense.u-hopper.com/widgets/sensors/common.css"> |
| − | <link rel="stylesheet" href="http://citisense.u-hopper.com/js/vendor/highcharts/highcharts-more.js"> | + | <link rel="stylesheet" href="http://citisense.u-hopper.com/js/vendor/highcharts/highcharts.js"> |
| + | <link rel="stylesheet" href="http://citisense.u-hopper.com/js/vendor/highcharts/highcharts-more.js"> | ||
The web page needs to have a dedicated place where the widget will be embedded and that the widget will know about. A way to do that is add an html container with a predefined id that the widget will look for. | The web page needs to have a dedicated place where the widget will be embedded and that the widget will know about. A way to do that is add an html container with a predefined id that the widget will look for. | ||
| − | <div id="YOUR_CONTAINER_ID" style="width: 300px; height: 500px;"></div> | + | |
| + | <div id="YOUR_CONTAINER_ID" style="width: 300px; height: 500px;"></div> | ||
| + | |||
The widget definition allows for several different settings that can customize the widget to present a visualization of the data that suits the end user`s needs. | The widget definition allows for several different settings that can customize the widget to present a visualization of the data that suits the end user`s needs. | ||
| − | <script> | + | |
| + | <script> | ||
$(function() { | $(function() { | ||
$("#YOUR_CONTAINER_ID").sensorstatistics({ | $("#YOUR_CONTAINER_ID").sensorstatistics({ | ||
| Line 360: | Line 365: | ||
}); | }); | ||
}); | }); | ||
| − | </script> | + | </script> |
An example of how to call for a gauge that shows the last measured value of NO of a LEO sensor device: | An example of how to call for a gauge that shows the last measured value of NO of a LEO sensor device: | ||
| − | <script> | + | |
| + | <script> | ||
$(function() { | $(function() { | ||
$("# YOUR_CONTAINER_ID ").sensorstatistics({ | $("# YOUR_CONTAINER_ID ").sensorstatistics({ | ||
| Line 395: | Line 401: | ||
}); | }); | ||
}); | }); | ||
| − | </script> | + | </script> |
The widget code, shown above, will render the following gauge to the page specified container (below figure ). | The widget code, shown above, will render the following gauge to the page specified container (below figure ). | ||
Revision as of 14:48, 21 April 2016
| Toolbox | |||||
|---|---|---|---|---|---|
|
The main goal of the toolbox developed in Citi-Sense-MOB is to provide guidance for the future, to include novel sensors for air quality monitoring. The toolbox addressed the following components
- server side management of sensor data
- user applicability, using apps
- widgets and code-snippets
The Citi-Sense-MOB toolbox
CSM data platform
In CSM data is collected either from AQ sensors or from mobile app. Collected data will be store later on main server. To enable data sources reusability, this section, gives an overview needed information to use these resources. At the beginning, it gives an overview about CSM servers, later it describes the accepted XML format for data posted from mobile app or sensors platform to CSM sever.
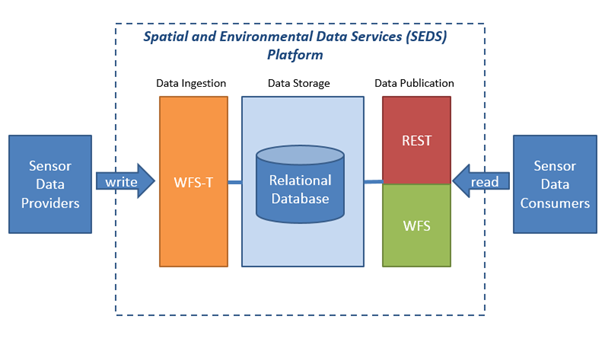
In CSM, the core of data storage is the Spatial and Environmental Data Services (SEDS) platform (version 2.2) implemented on an Amazon Cloud instance. This SEDS platform provided by Snowflake software company (a partner of the CITI-SENSE project). http://www.snowflakesoftware.com/company/
- SEDS platform has three fundamental components, being:-
- Data Ingestion – WFS-T services over https to load data into a relation database
- Data Storage- a relation database
- Data Publication – open web services both WFS and web services over https.
The interaction between these components is modeled within below figure:-
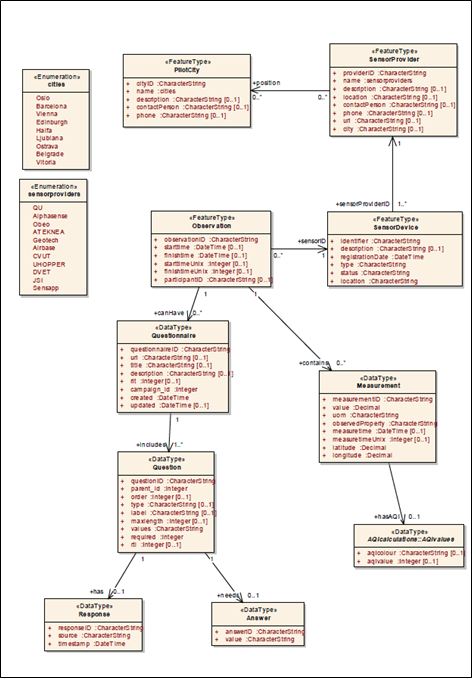
This subsection describes the format that stakeholders should follow in order to add new data item to data send from mobile app to the server. The Data Ingestion component of the SEDS platform is used to transmit and store the data to a global storage repository. This is done using the secure HTTP protocol`s (HTTPS) POST request containing the data to be stored, which is transmitted from the smartphone and to the server. To be allowed access to the POST request method the stakeholders must retrieve a username and password from the platform provider (http://www.snowflakesoftware.com/company/). The Data Ingestion component has one single endpoint for posting/ingestion data, which is WFST (https://prod.citisense.snowflakesoftware.com/wfst). The data model on the SEDS platform is implemented based on existing ISO and OGC models and this is reflected in the XML used for transmitting the data. Below figure shows the SEDS data model.
As it shown above figure, the SEDS platform offers two types of observations to be received and stored on the storage, being:-
- Measurement
- Questionnaire
The measurement object is used for storing less complex observations with values as decimals. Below an example for XML format used to register measurements observation (which sent usually from sensor platform):-
<?xml version="1.0"?> <wfs:Transaction version="2.0.0" service="WFS" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:cts="http:www.citi-sense.eu/citisense" xmlns:gml="http://www.opengis.net/gml/3.2" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:gmd="http://www.isotc211.org/2005/gmd" xmlns:gco="http://www.isotc211.org/2005/gco" xmlns:gss="http://www.isotc211.org/2005/gss" xmlns:gts="http://www.isotc211.org/2005/gts" xmlns:gsr="http://www.isotc211.org/2005/gsr" xmlns:wfs="http://www.opengis.net/wfs/2.0" xmlns:ows="http://www.opengis.net/ows/1.1" xmlns:fes="http://www.opengis.net/fes/2.0"> <wfs:Insert> <cts:Observation gml:id="LOCAL_ID_0"> <cts:sensorID xlink:href="#CITISENSE-Test-00000004"/> <cts:contains> <cts:Measurement> <cts:measurementID>1</cts:measurementID> <cts:value>10</cts:value> <cts:uom>ppb</cts:uom> <cts:observedProperty>NO2</cts:observedProperty> <cts:measuretime>2001-12-17T09:30:47Z</cts:measuretime> <cts:latitude>3.141</cts:latitude> <cts:longitude>3.1415</cts:longitude> </cts:Measurement> </cts:contains> <cts:contains> <cts:Measurement> <cts:measurementID>2</cts:measurementID> <cts:value>16532</cts:value> <cts:uom>ppb</cts:uom> <cts:observedProperty>NO2</cts:observedProperty> <cts:measuretime>2001-12-17T09:30:47Z</cts:measuretime> <cts:latitude>3.141</cts:latitude> <cts:longitude>3.1415</cts:longitude> </cts:Measurement> </cts:contains> <cts:observationID>2</cts:observationID> <cts:starttime>2001-12-17T09:30:47Z</cts:starttime> <cts:finishtime>2001-12-17T09:30:47Z</cts:finishtime> <cts:participantID>test_testID1</cts:participantID> </cts:Observation> </wfs:Insert> </wfs:Transaction>
The questionnaire object gives the possibility to store more complex data sets and can contain both question and answer with detailed information about the questionnaire and the questions asked. Below is XML format to register questionnaire observations with answer (which sent usually from mobile app).
<?xml version="1.0"?> <wfs:Transaction version="2.0.0" service="WFS" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:cts="http:www.citi-sense.eu/citisense" xmlns:gml="http://www.opengis.net/gml/3.2" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:gmd="http://www.isotc211.org/2005/gmd" xmlns:gco="http://www.isotc211.org/2005/gco" xmlns:gss="http://www.isotc211.org/2005/gss" xmlns:gts="http://www.isotc211.org/2005/gts" xmlns:gsr="http://www.isotc211.org/2005/gsr" xmlns:wfs="http://www.opengis.net/wfs/2.0" xmlns:ows="http://www.opengis.net/ows/1.1" xmlns:fes="http://www.opengis.net/fes/2.0"> <wfs:Insert> <cts:Observations gml:id="LOCAL_ID_0"> <cts:canHave> <cts:Questionnaire> <cts:includes> <cts:Question> <cts:has> <cts:Response> <cts:idresponse>1</cts:idresponse> <cts:source>xxx</cts:source> <cts:timestamp>2014-02-14T10:23:00.000</cts:timestamp> </cts:Response> </cts:has> <cts:needs> <cts:Answer> <cts:idanswer>1</cts:idanswer> <cts:value>blablablablablabla</cts:value> </cts:Answer> </cts:needs> <cts:idquestion>1</cts:idquestion> <cts:parent_id>1</cts:parent_id> <cts:order>1</cts:order> <cts:type>xxx</cts:type> <cts:label>xxx</cts:label> <cts:maxlength>123</cts:maxlength> <cts:values>xxx</cts:values> <cts:required>123</cts:required> <cts:rtl>123</cts:rtl> </cts:Question> </cts:includes> <cts:idquestionnaire>1</cts:idquestionnaire> <cts:url>http:\/\/citisense.u-hopper.com\/img\/logo.jpg</cts:url> <cts:title>xxx</cts:title> <cts:description>xxx</cts:description> <cts:rlt>123</cts:rlt> <cts:campaign_id>123</cts:campaign_id> <cts:created>2014-02-14T10:23:00.000</cts:created> <cts:updated>2014-02-14T10:23:00.000</cts:updated> </cts:Questionnaire> </cts:canHave> <cts:cityId xlink:href="#5"/> <cts:sensorId xlink:href="#3"/> <cts:idobservation>4</cts:idobservation> <cts:starttime>2014-02-14T10:23:00.000</cts:starttime> <cts:finishtime>2014-02-14T10:23:00.000</cts:finishtime> </cts:Observations> </wfs:Insert> </wfs:Transaction>
Inclusion of existing information
- Fixed stations
- Pollen information for
App Code
In CSM project a mobile app called Sense City Air was developed. This mobile app provide a set of services described in D 4.6. This section gives an overview about the code of the mobile app. At the beginning, its goes through used libraries within this app. Later it provides brief description about used functions within this app. The code described in this section could reachable online as open sources code using Github (https://github.com/unikdrift/Oslo-AirQuality)
Mobile app libraries
Libraries used in the development of City Sense Air mobile app could be classified based on its resources as follow:-
- Phonegap: The application CSM is built upon Cordova framework which is the main technology for hybrid mobile development. It helped the development of UI components to be in common between Android and iOS platforms. However, in order to develop and improve some OS specific functionalities cordova plugins were a must to benefit from. Below are Imported cordova plugins (for Android OS)
- com.darktalker.cordova.screenshot 0.1.1 "Screenshot" : The Screenshot plugin allows your application to take screenshots of the current screen and save them into the phone.
- com.sama.wifigps 0.2.11 "WifiGPS-Plugin”: Provides the application with wi-fi and GPS status.
- cordova-plugin-whitelist 1.0.0 "Whitelist" : implements a whitelist policy for navigating the application webview on Cordova 4.0.
- de.appplant.cordova.plugin.email-composer 0.8.3dev "EmailComposer" : provides access to the standard interface that manages the editing and sending an email message.
- nl.x-services.plugins.socialsharing 4.3.19 "SocialSharing" : allows you to use the native sharing window of your mobile device.
- org.apache.cordova.camera 0.3.6 "Camera" : defines a global navigator.camera object, which provides an API for taking pictures and for choosing images from the system's image library.
- org.apache.cordova.device 0.3.0 "Device" : defines a global device object, which describes the device's hardware and software. Although the object is in the global scope, it is not available until after the deviceready event.
- org.apache.cordova.file 1.3.3 "File" : implements a File API allowing read/write access to files residing on the device.
- org.apache.cordova.geolocation 0.3.12 "Geolocation" : provides information about the device's location, such as latitude and longitude.
- org.apache.cordova.globalization 0.3.4 "Globalization" : obtains information and performs operations specific to the user's locale, language, and timezone.
- org.apache.cordova.network-information 0.2.15 "Network Information": provides an implementation of an old version of the Network Information API. It provides information about the device's cellular and wifi connection, and whether the device has an internet connection.
- org.apache.cordova.splashscreen 1.0.0 "Splashscreen" : displays and hides a splash screen during application launch.
- org.apache.cordova.vibration 0.3.13 "Vibration" : aligns with the W3C vibration specification http://www.w3.org/TR/vibration/
Please note that these plugins may need maintenance when new APIs are released or a new technology emerges because of the reason that some methods get deprecated, or they may not be supporting the new features of the emerging technology. In maintenance phase, this should be taken into consideration that the plugins should be working and always supported.
- Google Map: google map vendor is the used vendor in CSM mobile app to handle all map related UI features, such as:-
- Man icon pinning and locating.
- Air quality sensors pinning and locating.
- Showing information window by clicking on an icon.
- WebAPIs:
- navigator.geolocation: the Geolocation.getCurrentPosition() method is used to get the current position of the device.
- Ajax Post method: The jQuery get() and post() methods are used to request data from the server with an HTTP GET or POST request. To send questionnaire to the related servers, to get data via specific services. As an example, the app fetches the list of city sensors and locates them on the map. And when user fills a questionnaire, it is reported back to the WFS servers in order to keep their records.
- Design : JQuery Mobile + CSS
- LocalStorage : The window.localStorage interface implements the W3C's Web Storage interface. An app can use it to save persistent data using key-value pairs.
List of Functions
Before the checking of functions, it is recommended to have an overview of mobile app provided services. This overview could be by running the app and checking this services directly, or by checking its description within related deliverables, such as D 4.6. Used functions within CSM mobile app could be classified based on its purposes and hosted file name, as it appears below. Most of hosted code files, mentioned below, are available in code repository within www/js folder,
- Index.html
- goToWIFISettings(): Asks user to control the Wi-Fi settings of the phone.
- goToGPSSettings() : Asks user to control the GPS settings of the phone.
- Initialize (): Gets the content height in order to adjust the UI components.
- getRealContentHeight() : it is called in the initialize method. This makes the necessary calculations and returns the result back to the initialize method, which helps adjust the UI components of the content.
- vibrate() : creates vibration for 1 sec.
- capturePhoto () : takes picture using device camera and retrieves image as base64-encoded string.
b) documentReady.js
- feelingsOnReady(); Adjusts the visibility of feelings (man icons) on the map.
- heatMapAQIRelatedOperationsOnReady(); Heat map adjustments are set.
- pollenClickOnDocReady(); “onClick” method. Visibility of gears are set.
- feelingsInfoClickOnDocReady(); “onClick” method. Visibility of gears are set.
- trackRootClickOnDocReady();“onClick” method. informationWindow popup gets closed while tracking_popup opens.
- reportFeelingRelatedOnDocReady(); “onClick” method. informationWindow popup gets closed while reportfeeling_popup1 opens.
- informationPopupOnDocReady(); “onClick” method. informationWindow opens.
- settingsOnDocReady(); “onClick” method. settings_popup opens.
- feelingsPopupSetOnDocReady(); “onClick” method. feelings_popup closes.
- qualityPopupSetOnDocReady(); “onClick” method. quality_popup closes.
- trackingModesOnDocReady(); “onClick” method. When tracking is clicked, the visibility of related UI components are re-configured based on the selected mode (start, stop , pause)
- trackRouteStartStopOnDocReady(); “onClick” method. When trackRoute is clicked, UI components get hidden or visible.
- trackingStartOnDocReady(); “onClick” method. When tracking_start is clicked, UI components get hidden or visible.
- trackingPauseOnDocReady(); “onClick” method. When tracking_pause is clicked, UI components get hidden or visible.
- trackingStopOnDocReady(); “onClick” method. When tracking_stop is clicked, UI components get hidden or visible.
- trackingSummaryOnDocReady(); “onClick” method. When tracking_summary-save is clicked, UI components get hidden or visible.
- trackingHistorialOnDocReady(); “onClick” method. When tracking_historial is clicked, UI components get hidden or visible.
- deviceReady.js
- setTrackingTextFieldsNorwegian() : Changes the labels of tracking popup based on the language selection.
- setUserInformationSettings() : Generates a unique id, if there is no id generated before. Then it calls the updateUserInformationForms() method to keep information popup fields updated.
- refreshCitySensors() : It makes a simple call to getListOfSensorUrls() method in order to get the list of sensors URLs, which will be called to fetch the latest measurements from sensors.
- retrieveCitySensors.js
- toggleHeatmap() : Generates a heatmap layer over the googleMap.
- loadPollenData() : Makes a call to fetch the Pollen data from correspondence server.
- pollenDataServiceException() : It is called, if loadPollenData() method fails. It is just to handle the current situation by giving a notice to the user that the service failed at the moment.
- parsePollenData2() : It is called, if loadPollenData() method succeeds. It is to parse the response of the server and make the response ready for the table.
- mergePollenDataSets : It is used to merge two sets of pollen data.
- findColorOfPollen : Based on the pollen data measured value, its colour is specified.
- loadPollenDataIntoTable : The pollen data is now made ready for the preview.
- loadAnotherWay : Makes the call in the old fashioned way, meaning that the old service is called to get the list of city sensors. It is most probably deprecated due to the availability of new services.
- Parse() : This method is to parse the response of loadAnotherWay() method.
- changeOpacity : It changes the opacity of heatmap on GoogleMap.
- defineItsWeight : It makes the calculation for pollution in order to define its weight & color. Mostly Deprecated!
- defineItsColour : It makes the calculation for pollution in order to define its color. Mostly Deprecated!
- deleteOverlays : It deletes (cleans) the markers or feelings from the map.
- showAllMarkers : It maps the markers or feelings on the map.
- showOnlySpecificSensors: it is related to view filtering services, where, It removes all of the markers except the ones which satisfy particular criteria.
- showOnlySpecificMenFigures : It removes all of the men figures but the specified one.
- showEverythingOnMap() : Show markers and feelings on the map.
- retrieveCitySensorsVnew.js
- getListOfSensorUrls : Makes the call to get the list of endpoints of each city sensor location.
- callCitySensors : it makes the call for each sensor in the city
- callService : it is the service making the real ajax call
- parseDoc : It is the success method for callService() method, which parses the response and creates the data set for App to use on the map.
- parseDocOldOne : Deprecated.
- trackingCitySense.js
- saveTheTrackingData() : Saves the tracking data locally, takes the screenshot of the activity and calls the insertTrackingObject() method from storageMethods.js who pushes the data into the local storage.
- startTracking() : Starts the recording of tracking.
- pauseTracking() : Pauses the recording of tracking, calls the stopTimer method.
- restartTracking() : Restarts the recording of tracking.
- stopTracking() : Stops the recording operation and keeps the necessary data to prepare saving.
- onSucc() : Recording of tracking is conducted with the GPS location data. Thus, the location of the user is retrieved in a timely manner. This method is the success callback of the geolocation method.
- gps_distance() : This is to calculate the distance between two GEOlocation (lat,lon) points.
- convertTimeStampToTimeString():This is a util method to make the necessary conversation.
- Getdhm : Formats a timestamp value, returns it in month/day/year format.
- startTimer : Starts the timer.
- stopTimer: Stops the timer.
- Timer : A function that prepares the methods of the “Timer” Object.
- shareViaFB : It utilizes the “Cordova Plugin” called socialSharing method in order to share data via Facebook.
- shareViaTwitter : It utilizes the “Cordova Plugin” called socialSharing method in order to share data via Twitter.
- shareViaMail : It utilizes the “Cordova Plugin” called socialSharing method in order to share data via Mail applications.
- prepareSharing : It is the actual call to share tracking, which decides by what channel the data should be shared.
- getTimeDiffPlease : It is a util method to calculate the difference between 2 timestamp values in Sec.
- timeDiffOfTwo: It takes the difference between two date (milliseconds) values, converts it into second, then the possible distance that can be made during that time duration is calculated. This way, the current calculation is compared with the possible distance he can make. This helps the application understand if there is an erroneous case in tracking logic (if the calculated distance is bigger than the possible metric value then the data is ignored), or not (if the calculated value is equal or smaller than the possible metric value then the app makes the rest of the calculation as designed) .
- storagemethods.js
- createTag : creates a tag with the given parameters. (Not in use – deprecated)
- createHrefTag : creates a href tag with the given parameters. (Not in use – deprecated)
- createIncludeTagXML: creates the questionnaire xml attribute (Not in use – deprecated)
- saveUserFeedback : Saves the input entered in userFeedback screen.
- saveQuestionnaire : Saves a questionnaire answered by the user.
- setLanguagePreferenceIntoDB : When user changes the language setting of the app, the new choice of the user is saved as preference in the local storage.
- insertTrackingObject : Inserts newly recorded tracking data into the local storage.
- PopupPic : It is called when the history of tracking is shown in order to set the width & height of the image frame and place the recorded image into it.
- showHistoryOfTracking : All history of tracking is fetched from the localStorage and then prepared to be previewd in the table.
- insertObject: It is the put a new object (feeling) into localstorage.
- deleteKeyStore : It is the delete a key store from local storage entirely.
- updateTheCommentOfLastFeeling : Updates the last feeling in the feeling collection. It is used when a new feeling is desired to be located on the map but there has already been a feeling object in that zone of the user.
- updateTheManIconColorOfLastFeeling : Updates the colour of the last feeling in the feeling collection. It is used when a new feeling is desired to be located on the map but there has already been a feeling object in that zone of the user.
- checkLastTwoManIcons : When the user puts a new man icon, its position will be checked with the last man icon' position and it will be discarded if the current position is in the range of previous one's
- findSearch : It is to verify that an object exists in the keystore.
- fetchAllTrackingFromDB : It is to debug all of the tracking objects in the DB (localStorage)
- fetchAllFromDB: It prints the data of the desired key in the local storage.
- fetchClicks : It fetches the number of clicks for a specific page (Data is stored in localStorage)
- findAndUpdate : It finds the data of a specific page in localStorage and updates its pageClick value (increases +1).
- fetchVisitDurations : It fetches the duration of a visit for a specific page. (Data is stored in localStorage)
- addVisitIntoPage : It adds a visit object (details, duration amount) for a page.
- generateUUID : Generates a unique id.
- firstTimeAfterInstallation : It returns a Boolean value to check if it is the first usage right after the installation of the application.
- setUserInformationPreferenceIntoDB : It stores the user information preference (gender, yearborn, education) into the db.
- saveQuestionnaireViaTemplate : It prepares the questionnaire data via template in order to store and send it to the server.
- printDebug : It is a util method to debug timestamp formats.
- retrieveMyFeelings.js
- showMyFeelingsByLocalStorage : It takes the feelings of the user from DB and generates related data, categorizes them by color (red, yellow, orange, green) to put them on the map.
- createFeeling : It creates a new feeling with the position of pin (for man icon), the comment that user enters, and the icon information.
- showDetailsOftheClickedMarker : Basically takes and shows a specific marker.
- onSuccessFeeling: Success callback of putFeeling method.
- onErrorFeeling: Error callback method of putFeeling method.
- putFeeling : It puts a feeling icon when user clicks man icon in the application. The geolocation info of the user is attempted to fetch in order to put a man icon on the map.
- saveFeelingComment : When user enters a comment for a feeling, it is attached to that feeling and stored in DB updateFeelingComment
- restartFeelingAndItsComments : It sets the location of each marker feeling to NULL so that they are not visible on the map anymore till it is changed back.
- addZero : It is a util method to make “hour” value readable when timestamp is turned into a mm/dd/yyyy hh:mm format.
- printNow : It is only for debug purposes, prints timestamp to help measure performance of a specific method.
- Localization.js
- This js consists of only one main object called Localization which makes the necessary object settings for the application to set and switch languages.
- Language.js
- setLanguage : is the method that acts as a DB table for different languages. It stores the equivalent of each keyword in different languages.
- saveLanguagePreference() : is to switch between languages. It calls the vibrate() method to buzz the device to notify the user that the change has been reflected.
- userInformation.js
- saveUserinformation : Takes the input from userInformation popup and saves into localStorage.
- updateUserInformationForms : When user desires to update his info, this method takes place with the new inputs.
- updateUserInformationFormsGender : Specifically sets the gender input’s status (checked/unchecked).
- updateUserInformationFormsYearborn: Specifically sets the yearBorn input’s status.
- updateUserInformationFormsEducation : Specifically sets the gender input’s status .
- updateUserInformationFormsHidePopUp: Specifically sets the user’s choice (checked/unchecked) on the popup.
- hideStartPopUp: Sets the visibility of the information popup.
- wfsstoragemethods.js
- callback: is to store data in local storage that cannot be sent due to some reason like network connection.
- createAQAPSensor : Checks if there is a sensor device for this app stored on the WFS, if not creates it before calling the callback function
- storeSensorDeviceXml : Creates a Sensor Device based on xml template, if successfull calls the callback function
- storePerceptions : Creates a sensor device then run callback for storing user perception
- storePerceptionsCallback : Runs a specific method in a time interval , in this case to try calling storePerception method again.
- storePerception : Gets the template xml file and calls storePerceptionXml method.
- storePerceptionXml : This prepares the request xml and makes a call to the server for store operation.
- includeElement : To make an “include” element for XML
- getOthersPerception : Get others perception from wfs server (only for a specific area) , add markers on map
- getOthersAllPerceptions : gets the data of all of other perceptions from the server.
Github repository of App code
https://github.com/unikdrift/Oslo-AirQuality
Widgets
This subsection describes, widgets developed by one of project partners and invested in CSM project.
- What is web widgets
A widget is a simple, stand-alone simple application that is developed to be used by third party actors. For example, a web portal administrator that need to have plug in stock marked graph info for his company`s web pages. A widget, showing the current trading prices of a company as a graph, would do this. A web widget can be developed using different platforms, such as adobe flash, DHTML and be downloadable applications or code developed using JavaScript, HTML and CSS.
- Why does it fit this project
We have found that this technology promotes cost reduction, code reuse and fits well with our cross platform and toolbox approach. For instance, hosting the code for a widget visualizing sensor data, allows it to be used on mobile apps and web pages regardless of their primary implementation language. This standalone code also gives third party app developers and web portal administrators an easy way to use and display data.
- Example of use
For a web portal administrator to use the widgets in this project on a web page, the web page needs to reference the code for the widget and alternatively its style and related libraries.
<script src="http://citisense.u-hopper.com/widgets/sensors/jquery.sensor.statistics.js"></script> <link rel="stylesheet" href="http://citisense.u-hopper.com/widgets/sensors/common.css"> <link rel="stylesheet" href="http://citisense.u-hopper.com/js/vendor/highcharts/highcharts.js"> <link rel="stylesheet" href="http://citisense.u-hopper.com/js/vendor/highcharts/highcharts-more.js">
The web page needs to have a dedicated place where the widget will be embedded and that the widget will know about. A way to do that is add an html container with a predefined id that the widget will look for.
The widget definition allows for several different settings that can customize the widget to present a visualization of the data that suits the end user`s needs.
<script>
$(function() {
$("#YOUR_CONTAINER_ID").sensorstatistics({
type: 'realtime'
,env: 'test' // or 'prod' for retrieving data from production or test environment (default is 'prod')
,filters: {
sensorId: 'LEO-666BA0AE'
}
,measurement: {
type: 'aqi', // 'caqi', or 'value' if one needs to obtain the latest measure value of the observedProperty
observedProperty: 'NO'
}
,title: "NO Sensor"
,subtitle: "Measured inside of the school"
,min: 0
,max: 30
,bands: [{
from: 0,
to: 18,
color: '#DF5353' // red
}, {
from: 18,
to: 23,
color: '#55BF3B' // green
}, {
from: 23,
to: 30,
color: '#DDDF0D' // yellow
}
]
,refresh: 3000
});
});
</script>
An example of how to call for a gauge that shows the last measured value of NO of a LEO sensor device:
<script>
$(function() {
$("# YOUR_CONTAINER_ID ").sensorstatistics({
type: 'realtime' , env: 'prod', filters: { sensorId: 'LEO-666BA0BF'
},
measurement: {
type: 'value',
observedProperty: 'NO'
},
title: "NO2 Sensor", subtitle: "Measurement obtained by PSP", min: 0, max: 500, bands: [{ from: 0, to: 100, color: '#DF5353' // red }, { from: 100, to: 300, color: '#55BF3B' // green }, { from: 300, to: 500, color: '#DDDF0D' // yellow } ] });
}); </script>
The widget code, shown above, will render the following gauge to the page specified container (below figure ).
Supported Sensors
This section presents links to sensors platforms being used and tested in the Citi-Sense-MOB project:
- DunavNET, http://www.dunavnet.eu/
Measures: NO, NO2, O3, CO, CO2, Temperature, Relative humidity, atmospheric pressure
- UrVaMM Ingenieros Asesores, http://www.ingenierosasesores.com/index.php
Measures: CO, NO2, temperature, relative humidity, speed, fuel consumption, GPS
Measures: NO2 and O3
- AQMesh, http://www.aqmesh.com/
Measures: NO, NO2, O3, CO, PM10, PM2.5, temperature, relative humidity, atmospheric pressure, and noise
Measures: NO, NO2, O3
Register your sensor
Before sending of measurements or questioners to SEDS platform, sending device needs to be registered on this platform. (An example of XML format for sensor registration is shown in Table 3). As it shown in figure 9 within sensor device data object, sensor device could contain different information about sensor, being:-
- ID of the sensor device
- Type of observations this sensor will contain
- Date when the sensor was registered
- Status, if sensor is active or not and if the sensor is to be defined a static or a mobile sensor.
- Can also include information about the location of the sensor, which can be used to find and combine later to create visualizations and reports of the data using the data publication component of the platform.
<?xml version="1.0"?> <wfs:Transaction version="2.0.0" service="WFS" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:cts="http:www.citi-sense.eu/citisense" xmlns:gml="http://www.opengis.net/gml/3.2" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:gmd="http://www.isotc211.org/2005/gmd" xmlns:gco="http://www.isotc211.org/2005/gco" xmlns:gss="http://www.isotc211.org/2005/gss" xmlns:gts="http://www.isotc211.org/2005/gts" xmlns:gsr="http://www.isotc211.org/2005/gsr" xmlns:wfs="http://www.opengis.net/wfs/2.0" xmlns:ows="http://www.opengis.net/ows/1.1" xmlns:fes="http://www.opengis.net/fes/2.0"> <wfs:Insert> <cts:SensorDevice gml:id="LOCAL_ID_0"> <cts:sensorProviderID xlink:href="#1001"/> <cts:identifier>id</cts:identifier> <cts:description>CityAir Perception sensor</cts:description> <cts:registrationDate>2015-02-18T09:30:47.000</cts:registrationDate> <cts:type>mobile</cts:type> <cts:status>active</cts:status> <cts:location>Oslo</cts:location> </cts:SensorDevice> </wfs:Insert> </wfs:Transaction>
Based on security concerns, new sensor registration is controlled with password and user name. Thus, in case stakeholder needs to make many registration for many sensors. s/he should contact Snowflake to agree with them on user name and password. Then S/he could make these registration by posting device data using XML format shown above to WFST. This posting could be done in different ways, such as using browser based tool, like REST console or via embedded code. Another option user could send sensor data to Snowflake and they make the registration on SEDS platform (http://www.snowflakesoftware.com/)
Since CSM project used a particular set of AQ sensors it is recommended for user who want to buy new AQ sensor and integrate it to CSM sensors network to buy it from one of vendors within below table. :-
| Sensor platform | Vendor | Web site |
|---|---|---|
| DunavNET | DunavNET, Serbia | http://www.dunavnet.eu/ |
| UrVaMM | Ingenieros Asesores, Spain | http://www.ingenierosasesores.com/index.php |
| Cairpol | Cairpol, France | http://www.cairpol.com/index.php?lang=en |
| AQMesh | AQMesh, UK | http://www.aqmesh.com/ |
| LEO | Ateknea | http://citisense.ateknea.com/ |
Sensors Monitoring using CSM APP
If the user wants to monitor his/her sensor measurements with CSM mobile app, s/he needs to contact UNIK or Movation to add sensor to visualized sensors set by mobile app , via below email addresses:-
- seraj@movation.no or josef@unik.no