Difference between revisions of "InfoSpot process"
From its-wiki.no
Josef.Noll (Talk | contribs) |
Josef.Noll (Talk | contribs) (→[Show/hide]Priority List) |
||
| (9 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
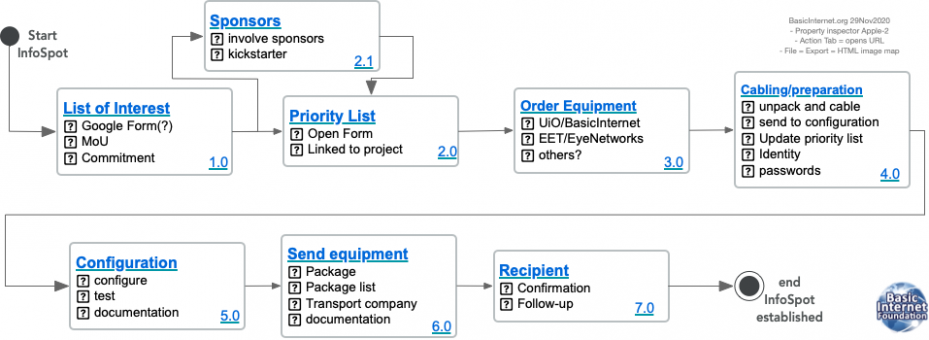
Test BasicInternet_Ordering.png | Test BasicInternet_Ordering.png | ||
<imagemap> | <imagemap> | ||
| − | Image:BasicInternet_Ordering.png| | + | Image:BasicInternet_Ordering.png|929px|ExamplePlant |
rect 0 107 294 260 [[BasicInternet:Home|Home Basic Internet]] | rect 0 107 294 260 [[BasicInternet:Home|Home Basic Internet]] | ||
| + | circle 929 316 22 [https://BasicInternet.org] | ||
desc none | desc none | ||
</imagemap> | </imagemap> | ||
| Line 12: | Line 13: | ||
testing of imagemap with BasicInternet Ordering - BasicInternet_Ordering.png | testing of imagemap with BasicInternet Ordering - BasicInternet_Ordering.png | ||
<imagemap> | <imagemap> | ||
| − | + | Image:BasicInternet_Ordering.png|929|Basic Internet Ordering Process | |
| − | + | circle 929 316 22 [https://BasicInternet.org] | |
| − | + | rect 757 78 942 192 ["https://docs.google.com/document/d/1Zww5EJ0zSLM-iYmqb0mMiJgU9aCXKY7_8NHqa7O2HZE/edit#bookmark=id.kij3cn584lpc"] | |
| − | + | rect 530 94 709 177 | |
| − | + | rect 292 101 471 170 | |
| − | + | rect 58 92 239 179 | |
| − | + | desc none | |
| − | + | ||
</imagemap> | </imagemap> | ||
| + | |||
| + | =<span class="mw-customtoggle-0" style="font-size:small; display:inline-block; float:right;"><span class="mw-customtoggletext">[Show/hide]</span></span>List of Interest= | ||
| + | <div id="mw-customcollapsible-0" class="mw-collapsible mw-collapsed"> | ||
| + | this is the text for Section 1 | ||
| + | |||
| + | and more text | ||
| + | </div> | ||
| + | ==<span class="mw-customtoggle-21" style="font-size:small; display:inline-block; float:right;"><span class="mw-customtoggletext">[Show/hide]</span></span>Involve Sponsors == | ||
| + | <div id="mw-customcollapsible-21" class="mw-collapsible mw-collapsed"> | ||
| + | what to do to involve sponsors | ||
| + | </div> | ||
| + | =<span class="mw-customtoggle-2" style="font-size:small; display:inline-block; float:right;"><span class="mw-customtoggletext">[Show/hide]</span></span>Priority List= | ||
| + | <div id="mw-customcollapsible-2" class="mw-collapsible mw-collapsed"> | ||
| + | From these inputs we create the Priority List | ||
| + | |||
| + | and more text | ||
| + | </div> | ||
| + | |||
| + | |||
| + | {{Collapse top|test of header}} | ||
| + | and here is the text | ||
| + | {{Collapse bottom}} | ||
Latest revision as of 16:03, 20 November 2020
| Wiki for ITS | ||||||
|---|---|---|---|---|---|---|
|
Example from Wiki
- upload the image
Test BasicInternet_Ordering.png

testing of imagemap with BasicInternet Ordering - BasicInternet_Ordering.png
Error: No valid link was found at the end of line 4.
[Show/hide]List of Interest
this is the text for Section 1
and more text
[Show/hide]Involve Sponsors
what to do to involve sponsors
[Show/hide]Priority List
From these inputs we create the Priority List
and more text
{{#invoke:Template translation|renderTranslatedTemplate|template=Template:Collapse top|noshift=1}}
and here is the text
</td></tr></table></div>